Intermediate¶
Now, we knew how to use theme.
Then, what should I do in these cases?
- Change Back-ground color.
Before ...

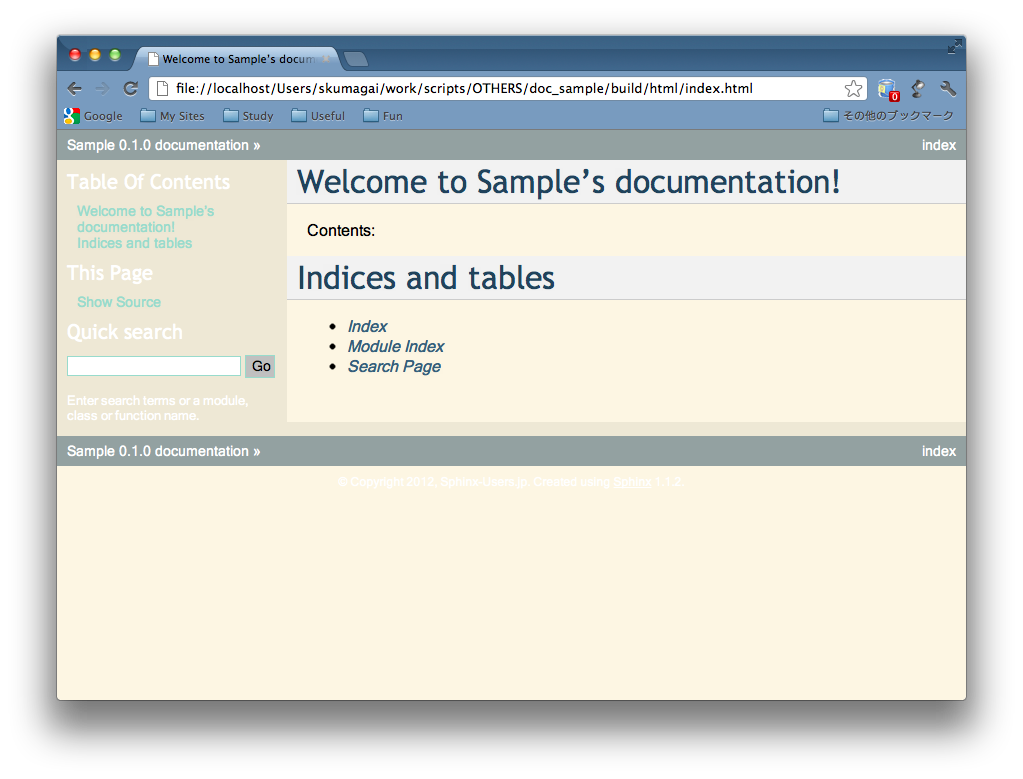
After ...

# The theme to use for HTML and HTML Help pages.
# See the documentation for a list of builtin themes.
html_theme = 'default'
# Theme options are theme-specific and customize the look
# and feel of a theme further.
# For a list of options available for each theme, see the
# documentation.
html_theme_options = {
"bgcolor": "#fdf6e3",
"sidebarbgcolor": "#eee8d5",
"relbarbgcolor": "#93a1a1",
"footerbgcolor": "#fdf6e3",
}
- Change text and link color.
Before ...

After ...

# The theme to use for HTML and HTML Help pages.
# See the documentation for a list of builtin themes.
html_theme = 'default'
# Theme options are theme-specific and customize the look
# and feel of a theme further.
# For a list of options available for each theme, see the
# documentation.
html_theme_options = {
"linkcolor": "#268bd2",
"textcolor": "#657b83",
"sidebarlinkcolor": "#2aa198",
"sidebartextcolor": "#fdf6e3",
"relbarlinkcolor": "#268bd2",
"relbartextcolor": "#cb4b16",
"footertextcolor": "#93a1a1",
}
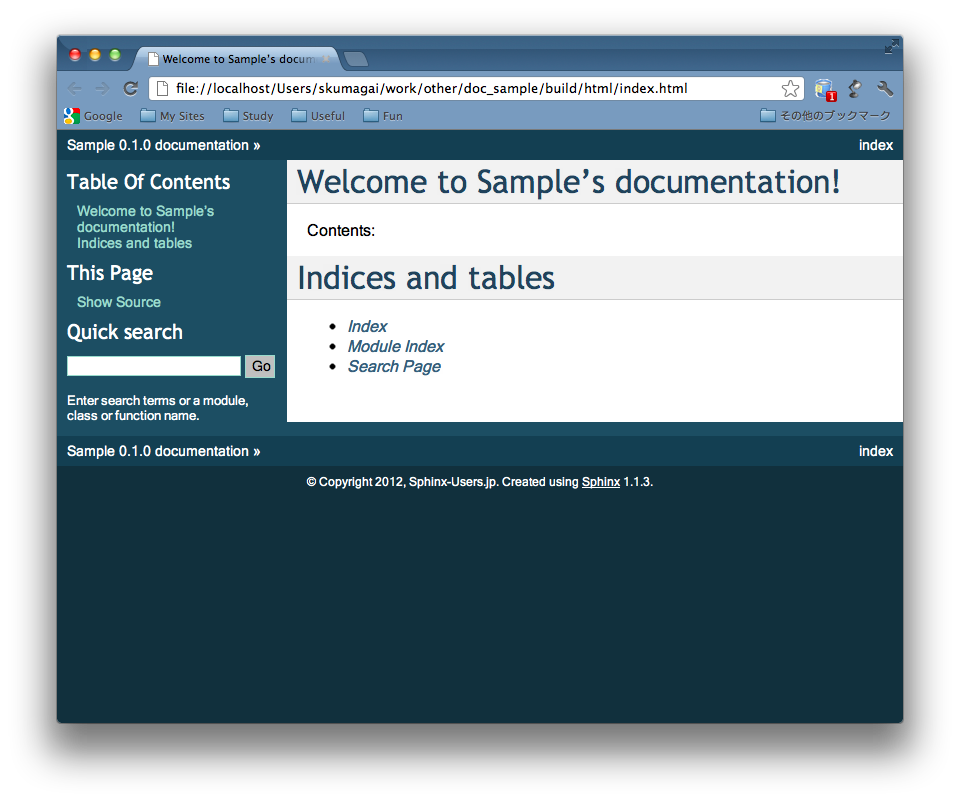
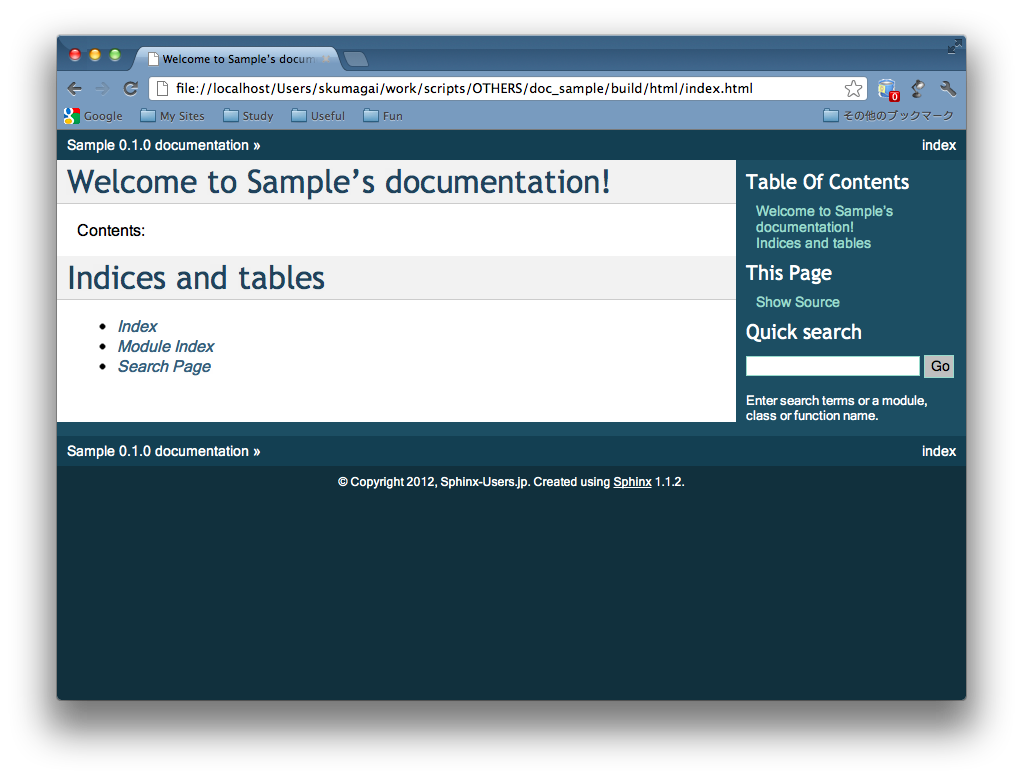
- Display a sidebar to right side.
Before ...

After ...

# The theme to use for HTML and HTML Help pages.
# See the documentation for a list of builtin themes.
html_theme = 'default'
# Theme options are theme-specific and customize the look
# and feel of a theme further.
# For a list of options available for each theme, see the
# documentation.
html_theme_options = {
"rightsidebar": True,
}
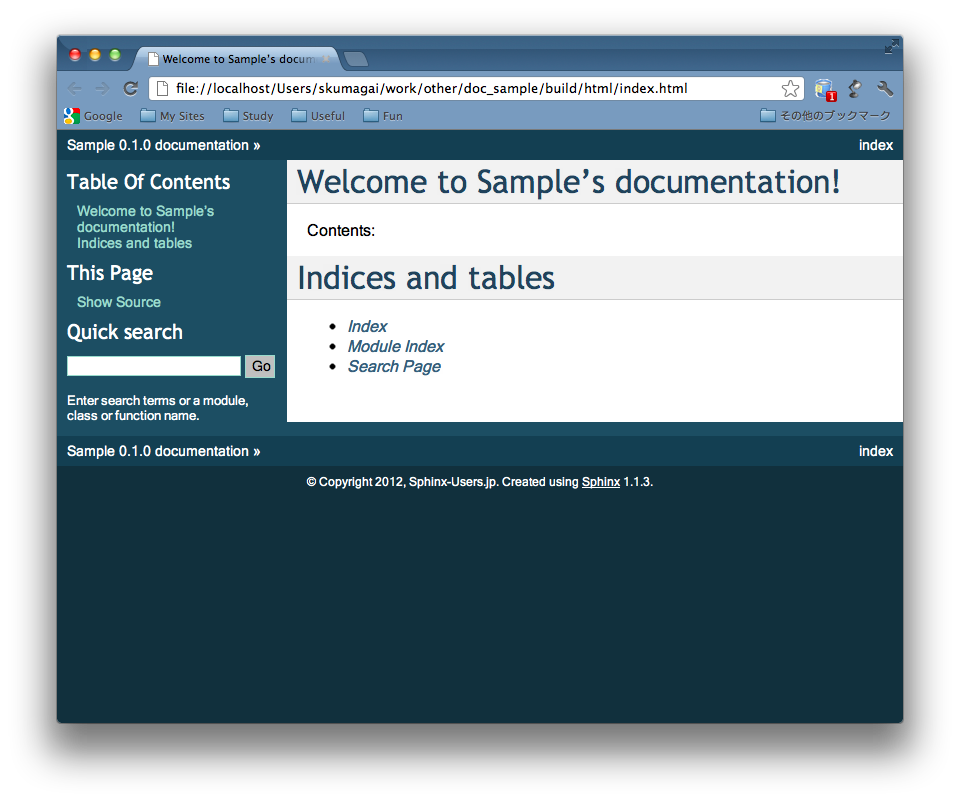
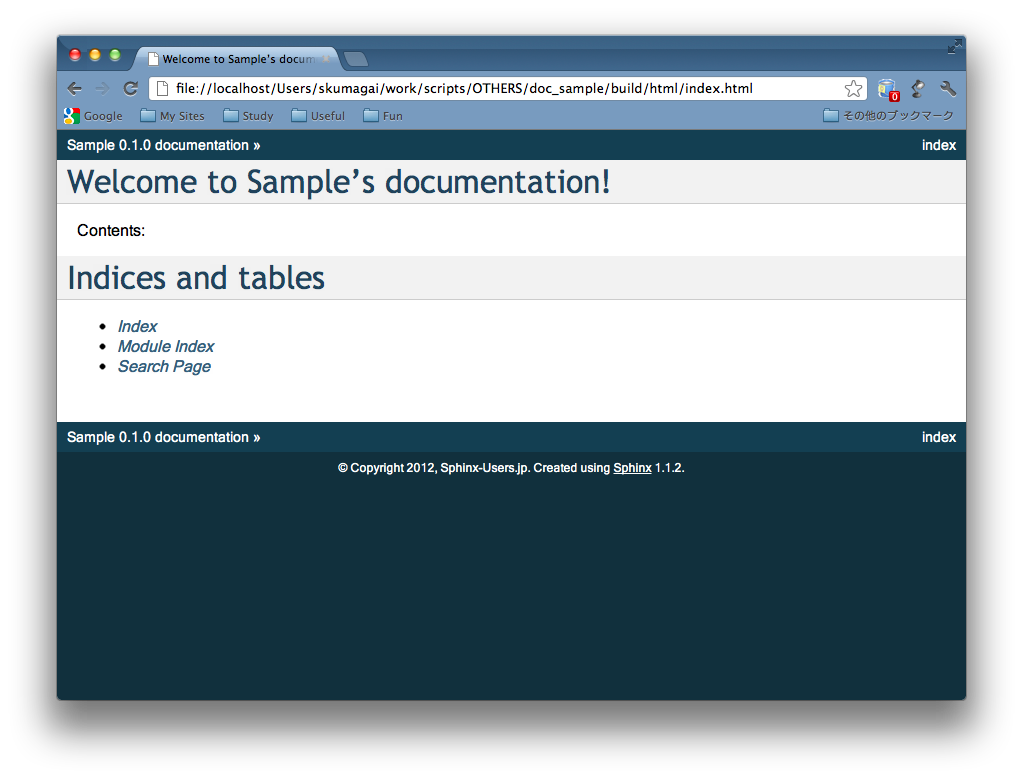
- Hide a sidebar.
Before ...

After ...

# The theme to use for HTML and HTML Help pages.
# See the documentation for a list of builtin themes.
html_theme = 'default'
# Theme options are theme-specific and customize the look
# and feel of a theme further.
# For a list of options available for each theme, see the
# documentation.
html_theme_options = {
"nosidebar": True,
}
Other options of “default” theme?
nosidebar footerbgcolor bgcolor
sidebarwidth footertextcolor textcolor
rightsidebar sidebarbgcolor linkcolor
stickysidebar sidebarbtncolor visitedlinkcolor
collapsiblesidebar sidebartextcolor headbgcolor
externalrefs sidebarlinkcolor headtextcolor
relbarbgcolor codebgcolor
bodyfont relbartextcolor codetextcolor
headfont relbarlinkcolor
Other theme have options (Some theme have no own option).
Please refer to Builtin themes section of official document, for details.
Next, Advanced