ビギナー編¶
HTMLテーマって何?
テーマ【theme】
- 創作や議論の根本的意図・題目・中心課題など。主題。
- 〘言〙〔theme〕機能主義言語学の文法理論の用語。(以下略)
— 三省堂 大辞林 第三版 より引用
ある意図にしたがって HTML 出力の”見た目” を変更するために必要な材料を一つにまとめたもの
つまるところ
HTMLテンプレートとCSSの集まり
どうやって使うの?
conf.py にこんな箇所があります。
# -- Options for HTML output -------------------
# The theme to use for HTML and HTML Help pages.
# See the documentation for a list of builtin themes.
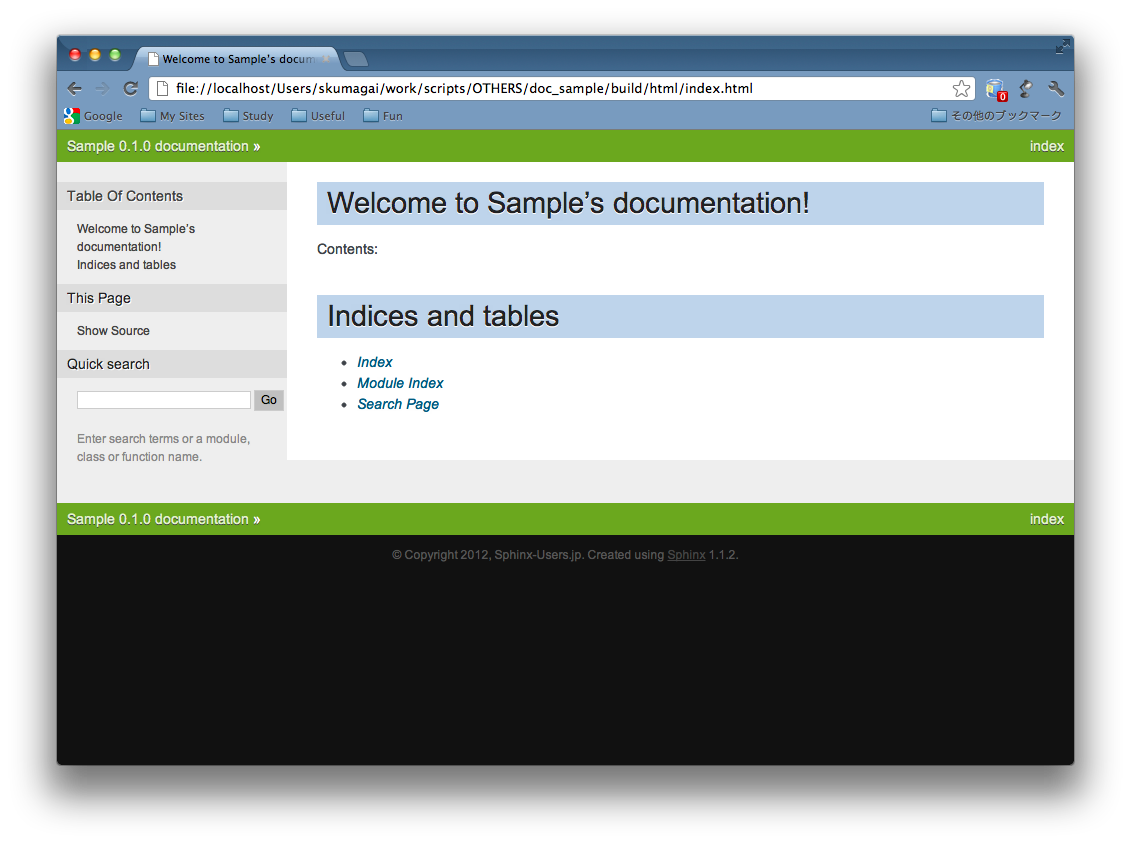
html_theme = 'default'
ここを以下のように編集して...
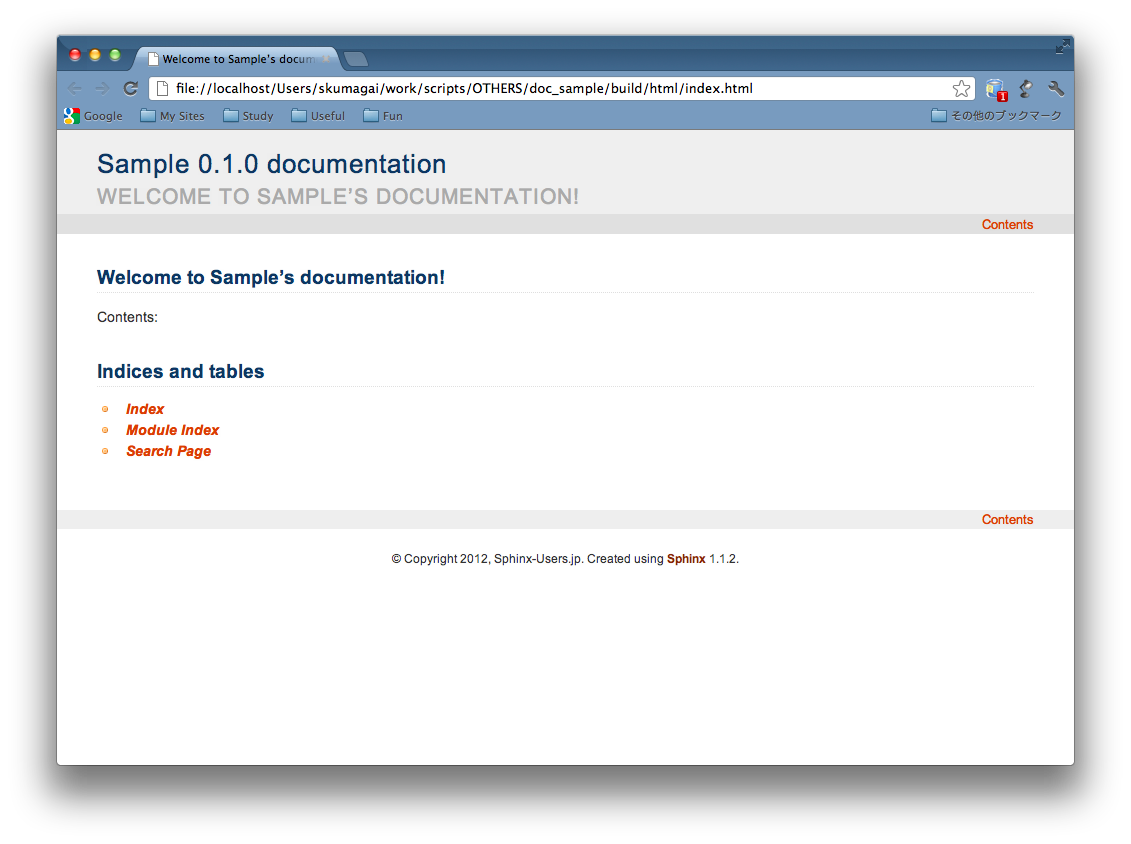
html_theme = "sphinxdoc"
Let’s make it ;)
$ make html
html_theme = 'default'
これが...

html_theme = 'sphinxdoc'
こうなります

カンタンですね!!
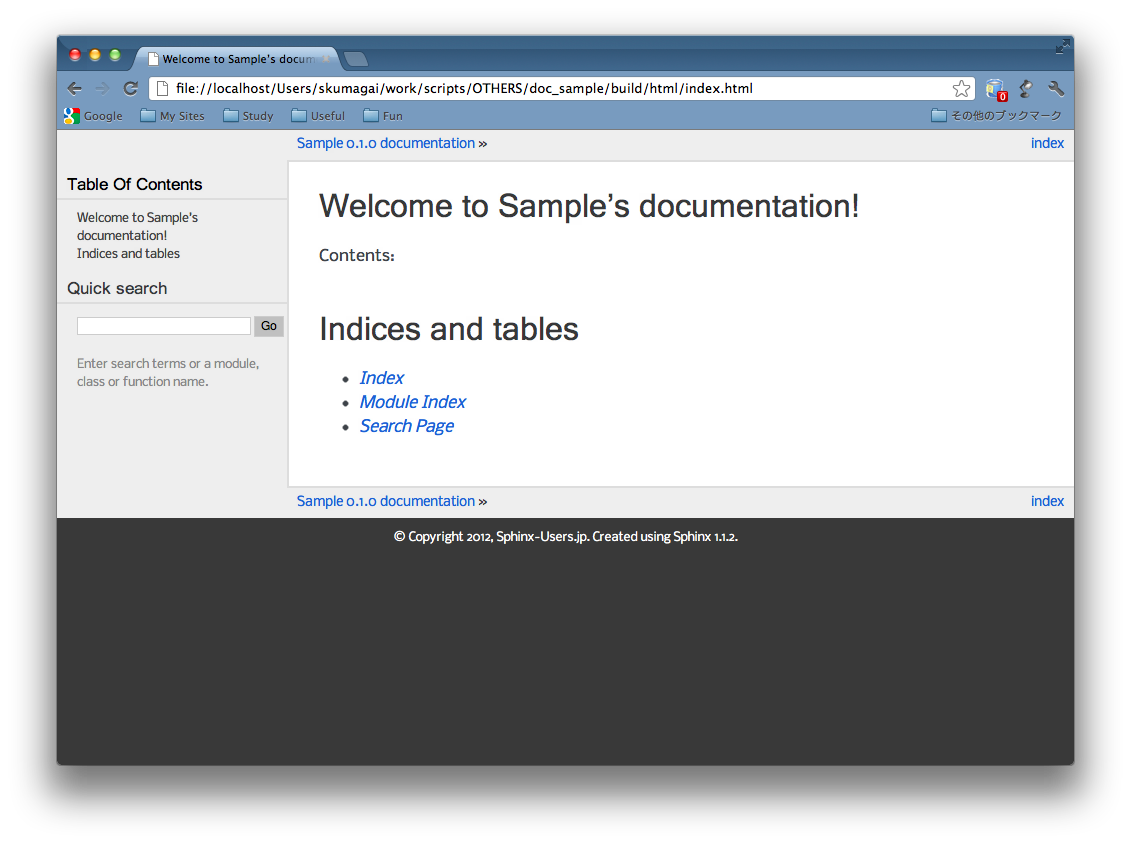
他にもこんなビルトインテーマがあります。
“agogo”

“traditional”

“nature”

“haiku”

“pyramid”

組み込みだけでもいろいろとあるので、まずはどんなふうに表示されるのかをひと通り見てみるといいでしょう。
中級者編 へ